블로그를 운형함에 있어 개인적으로 스킨은 중요하다고 생각이 된다.
처음에 마음을 먹고 나의 개인 공간을 만들어 운영을 하려 하는데
예쁘지 않은 스킨을 사용한다면 처음부터 힘이 빠질 것이다.
나 또한 그랬으니 새로 블로그를 개설하고 맘에 드는 스킨이 없어 이리저리 찾아 나설 때
'내가 수정하면 되지!'라는 생각과 함께 실행에 옮겼다.

사이드바 같은 건 기본적으로 블로그 관리를 하던 사람이라면 알 것이라 생각하고 넘어가겠다.
내가 설명할 것은 맨 위에 슬라이드로 넘어가는 사진들이다.
이제부터 내가 설정한 스킨을 설명을 시작하겠다.
이것만 안다면 충분히 응용할 수 있을 것이라고 믿는다.

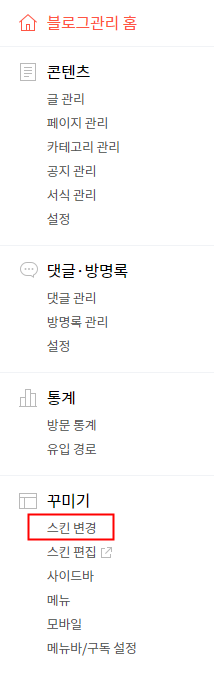
관리자 > 스킨 변경

보기 > 반응형

목록 중에 Flatinum을 적용시키자.

관리자 > 스킨 편집

왼쪽 상단 사진 밑에 html 편집으로 들어간다.

왼쪽 상단에 파일 업로드로 들어간다.

추가를 눌러 자신이 추가하고 싶은 사진을 업로드한다.
추천 사이즈는 3200*1000 정도의 사이즈이다.
내 사진의 경우 5330*1669이다.
고화질로 올리고 싶은 경우 비율로 키우면 된다.




이런 식으로 편집을 한 후 올리면 한층 더 좋은 퀄리티를 뽑아낼 수 있다.

다시 우측 상단에 html로 돌아와 준다.

스크롤을 내리다 보면 이러한 부분이 있을 텐데 처음에는 다르게 되어있을 것이다.

빨간 네모들은 수정해줄 것 들이다.
처음에는 4개씩이 아닌 3개씩 있을 것이다.
이것은 자신이 넣을 사진 개수에 따라 달라지니 갯수에 맞춰서 기존에 있던 것을 복사해 수정해주면 된다.
하단부분에 ./images/slider_01.jpg 라고 되어있는 것들은 자신이 업로드한 사진 파일명에 맞추어 수정해준다.
ex) 처음에는 ./images/slider_01.png 이런 식으로 되어있을덴데 파일명이 01.jpg라고 가정하면
./images/01.jpg 이런식으로 수정해준다.
이후에 뒤에 0, 1, 2, 3, ··· 이런식으로 사진 개수에 맞추어 추가해주면 된다.
다 수정이 되었다면 상단에 적용을 누르고 나가주자.

하단부만 사진을 추가해줘도 되지만 상단부까지 해주는 이유는 간단하다.
블로그 사진의 슬라이드 버튼을 추가해주는 것이다.

이렇게 완료가 되었다면 자신의 블로그로 돌아와 감상을 해주자.
남들이 보는 시선도 중요하지만 첫 번째로 내가 이 블로그에 애정을 담을 수 있도록 만들어주는 것 또한 중요하다.
다른 사람들에게 유용한 정보를 올리기 전에 내가 이 블로그에 애정이 없다면 다른 사람도 애정을 주지 않는다.
이 점을 유의하면서 더욱더 내 블로그에 애정을 쏟아보자.




댓글